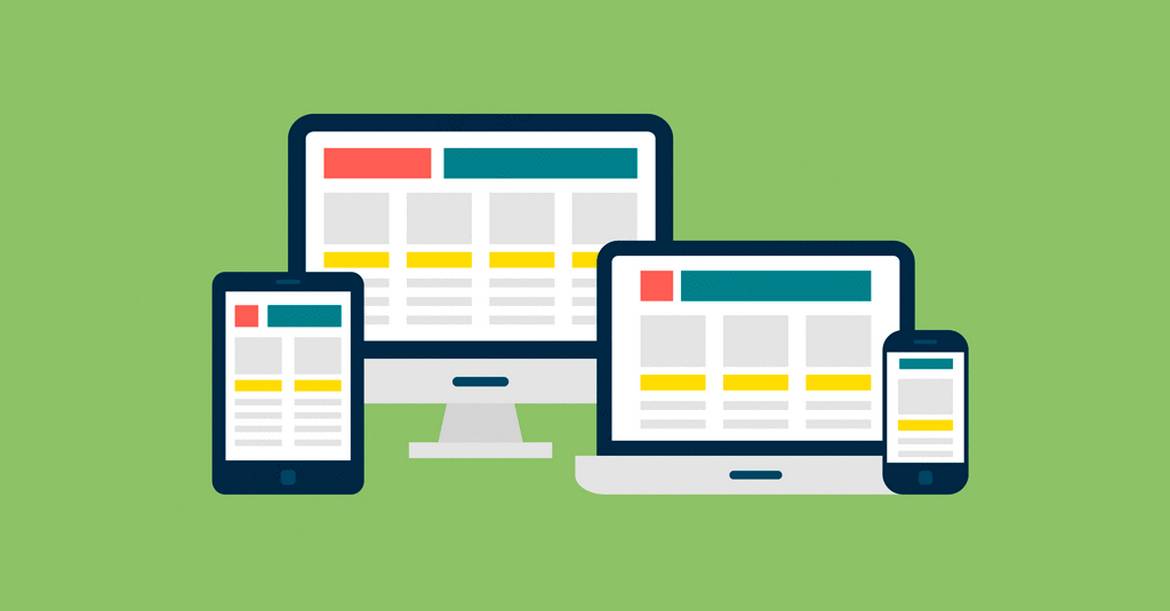
Bir web sitesi, kullanıcıların farklı cihazlardan erişebileceği ve kullanabileceği şekilde tasarlanabilir. Responsive web tasarımı, bir web sitesinin ekran boyutu, platform ve cihaz gibi faktörlere uyum sağlayarak, kullanıcı deneyimini en üst düzeye çıkarmayı hedefler.
Responsive web siteleri, geleneksel olarak masaüstü bilgisayarlar için optimize edilmiş web sitelerine kıyasla mobil cihazlar, tabletler ve diğer küçük ekranlı cihazlar için daha iyi uyum sağlar. Bu, sayfanın boyutunu ve düzenini otomatik olarak ayarlayarak, içeriği okunabilir ve erişilebilir hale getirir. Örneğin, bir responsive web sitesi, içeriği dar bir mobil ekran boyutuna otomatik olarak uyarlar ve kullanıcılar dikey veya yatay kaydırma yapmadan rahatlıkla içeriği görebilir.
Responsive web tasarımı, birkaç farklı yaklaşım kullanarak gerçekleştirilebilir. En yaygın yöntem, CSS (Cascading Style Sheets) medya sorgularını kullanmaktır. Medya sorguları, ekran boyutu ve cihaz özelliklerine dayalı olarak farklı CSS stillerini etkinleştirir. Bu sayede, web sitesi içeriği her cihazda en iyi şekilde sunulabilir.
Responsive web siteleri, kullanıcıların mobil cihazlar ve tabletler gibi çeşitli platformlarda sorunsuz bir deneyim yaşamasını sağlar. Ayrıca, arama motoru optimizasyonu (SEO) açısından da önemlidir, çünkü Google ve diğer arama motorları responsive web sitelerini tercih eder ve mobil uyumlu siteleri daha üst sıralara yerleştirir.
Özetlemek gerekirse, responsive web sitesi, kullanıcıların farklı cihazlardan erişebileceği ve içeriğin cihaza uyumlu olarak sunulduğu bir web sitesidir. Bu, kullanıcı deneyimini geliştirmek ve erişilebilirlik sağlamak için önemli bir tasarım yaklaşımıdır.